Designing a Fast Food Landing Page – Simplified Process
Designing a landing page for a fast-food website involves several essential steps:
- Understanding the Audience: Begin by identifying the target audience, their preferences, and what they expect from a fast-food website.
- Content Planning: Plan the content for the landing page, focusing on showcasing the menu, special offers, and any unique features of the fast-food establishment.
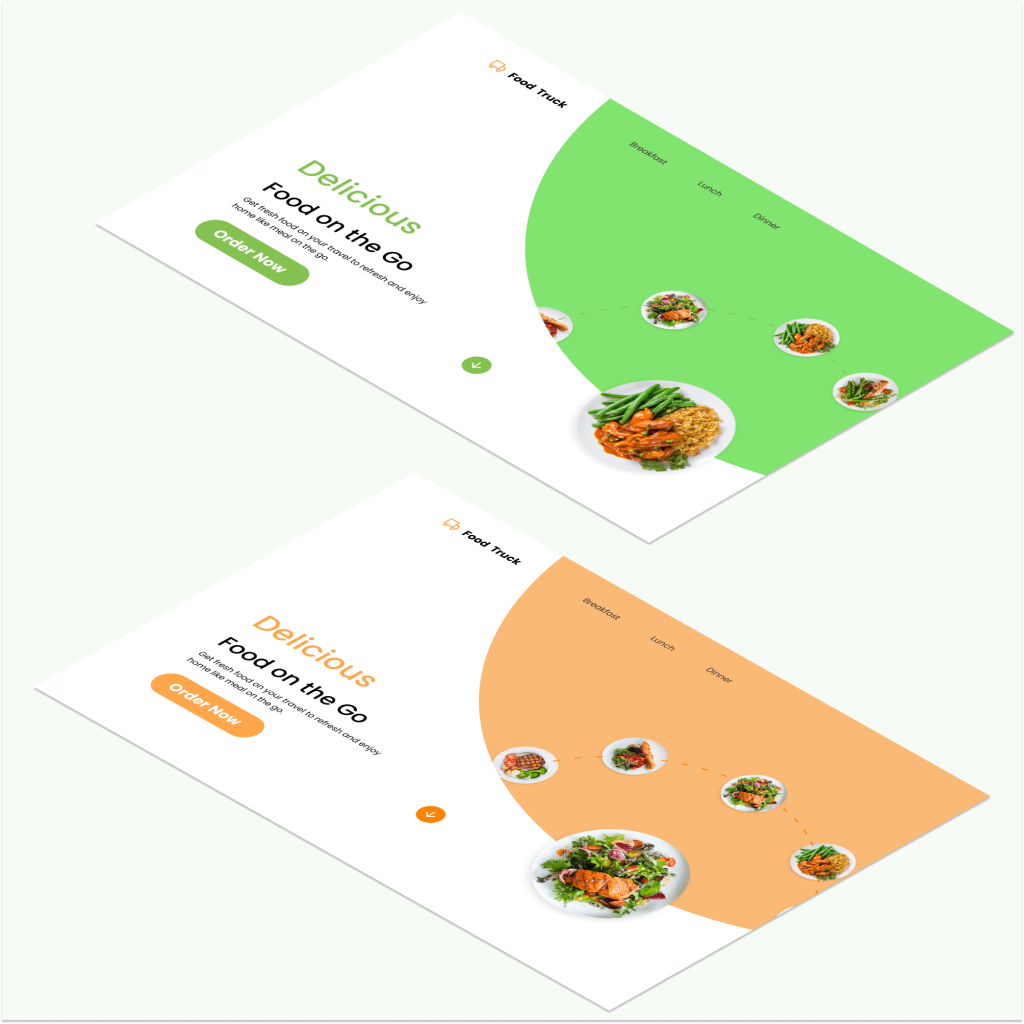
- Visual Elements: Incorporate high-quality images of the food items, restaurant ambiance, and a welcoming atmosphere.
- Clear Call to Action (CTA): Design a prominent CTA button, such as “Order Now” or “View Menu,” to guide visitors towards making orders.
- Responsive Design: Ensure the landing page is responsive and accessible on mobile devices for on-the-go customers.
- Social Proof: Include customer reviews, ratings, and testimonials to build trust and credibility.
- Contact Information: Display contact details, opening hours, and address for those who prefer dining in.
- Special Promotions: Highlight any ongoing promotions, discounts, or loyalty programs to attract and retain customers.
- Online Ordering: Integrate a secure online ordering system that allows customers to select items and complete their orders seamlessly.
- Feedback and Testing: Collect user feedback and conduct usability testing to refine the landing page’s performance and user experience.