Here’s a comprehensive guide:
1. Research and Planning:
- Identify Goals: Begin by defining the objectives and purpose of your clinic’s website. Know what you want to achieve, such as appointment bookings, providing information, etc.
- User Personas: Create user personas to understand your target audience’s needs and preferences.
- Competitive Analysis: Research other walk-in clinic websites to identify trends, features, and areas for improvement.
- Sitemap: Create a sitemap outlining the structure and hierarchy of your website’s pages.
2. Wireframing:
- Start with low-fidelity wireframes. These are basic, simplified layouts that help you outline the structure without worrying about design details.
- Define the placement of key elements, like the header, navigation, content areas, forms, and calls to action (CTAs).
- Ensure that user paths are clear, and that the website’s flow aligns with the user’s journey.
3. Prototyping:
- Develop interactive prototypes using Figma to visualize user flow.
- Include basic functionality like navigation menus, links, and buttons.
- Implement UI elements to create a realistic representation of the final design.
4. UI Design:
- Define the website’s visual identity, including colors, typography, and imagery.
- Ensure that your design adheres to the principles of consistency, hierarchy, and readability.
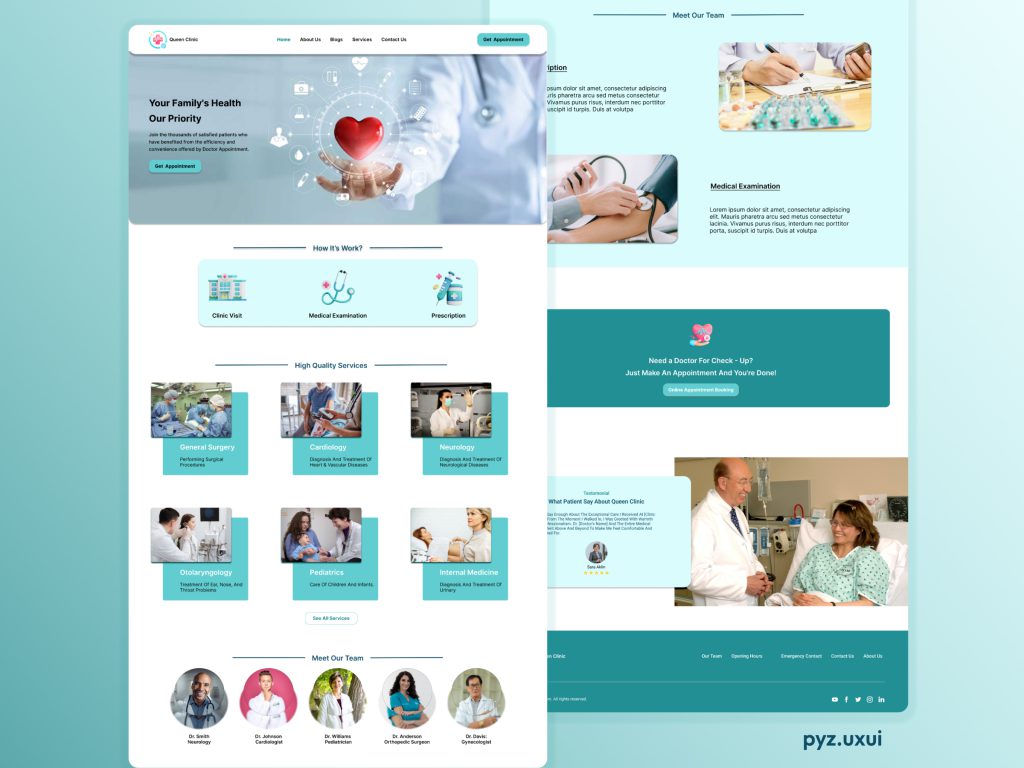
- Create high-fidelity designs for key pages, such as the homepage, appointment booking, services, and contact page.
5. Responsive Design:
- Adapt your design to be responsive, ensuring it works well on various devices (desktop, tablet, mobile).
- Pay attention to the layout, font sizes, and interactive elements, optimizing for a seamless user experience.
6. User Testing:
- Conduct usability testing with potential users to gather feedback.
- Address any issues and make necessary improvements to enhance the UX.