Designing a Responsive Soup Sales Website – Simplified Process
Designing a responsive website for selling soup involves the following essential steps:
- Audience Understanding: Start by identifying the target audience, their preferences, and their devices (desktop, mobile, tablet).
- Content Planning: Create a plan for content, including soup details, images, pricing, and descriptions.
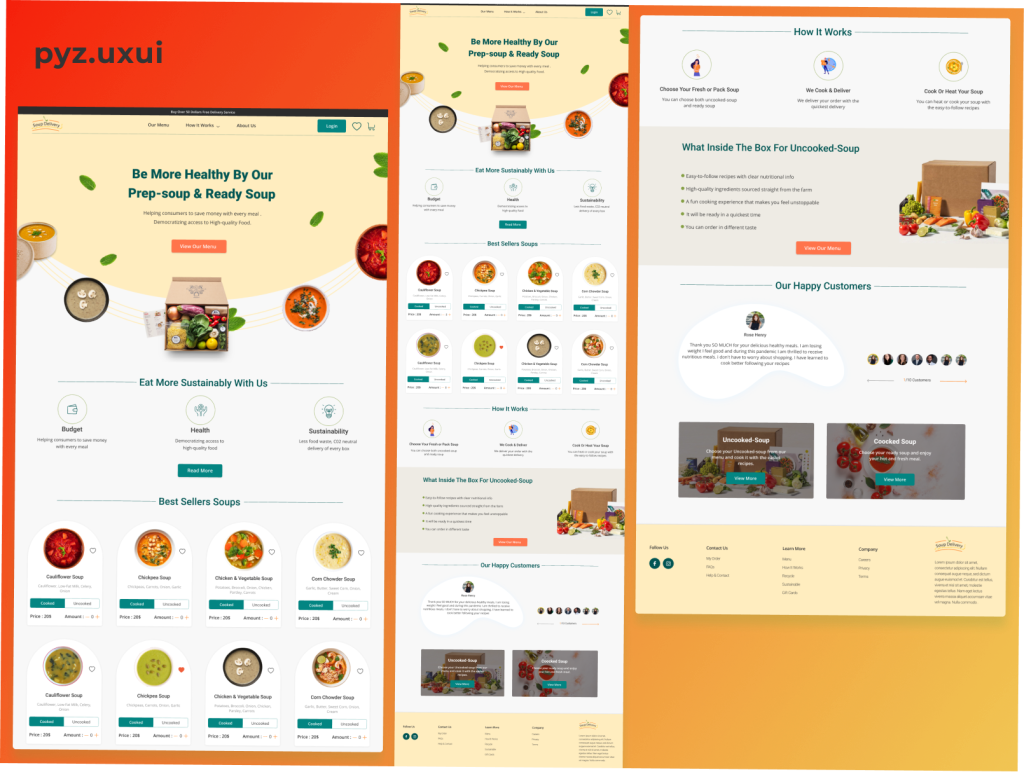
- Responsive Design: Develop a layout that adapts seamlessly to various screen sizes and devices for a user-friendly experience.
- Menu Organization: Structure the website menu logically, making it easy for visitors to find and explore soup options.
- High-Quality Imagery: Showcase appetizing images of the soups to engage users and encourage orders.
- User-Friendly Navigation: Implement an intuitive navigation system with clear call-to-action buttons for ordering.
- Secure Ordering: Ensure a secure and straightforward online ordering process with multiple payment options.
- Customer Reviews: Include reviews and ratings to build trust and credibility.
- Contact Information: Display contact details for inquiries, feedback, and support.
- Promotions and Specials: Highlight special offers, promotions, and seasonal soups to entice customers.
- Shipping Information: Communicate shipping costs, delivery times, and regions served.
- Responsive Testing: Test the website thoroughly on different devices and browsers to guarantee a flawless user experience.
- Feedback Loop: Collect customer feedback and make improvements as needed for ongoing enhancements.