Designing a Flower Shop Website Header – Simplified Process
Designing the header for a flower shop website involves these key steps:
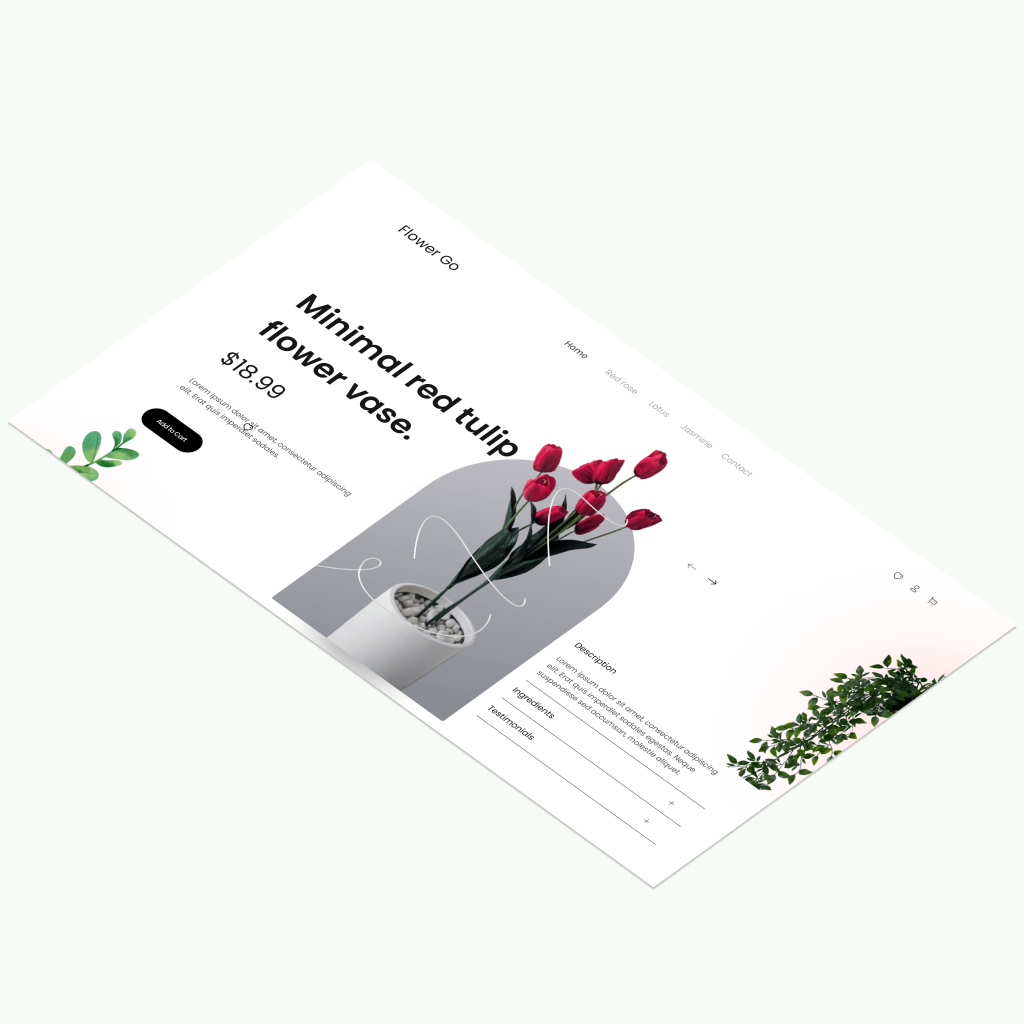
- Conceptualization: Brainstorm the header’s look and feel, including floral imagery and a user-friendly layout.
- Logo and Navigation: Place the shop’s logo prominently and create an easy-to-use navigation menu.
- High-Quality Imagery: Use stunning flower images to showcase the shop’s offerings.
- Contact and CTA: Include contact details and a compelling “Order Now” button.
- Responsive Design: Ensure the header works well on all devices.
- Brand Consistency: Maintain branding elements like fonts and colors.
- Testing: Gather user feedback and test for usability.